|文/龐果設計|原文出處/Cookie同意?聊天泡泡?關不完的視窗還有使用者體驗?|首圖/Pexels
自從第三方Cookie廢除後,為了正確的獲取顧客資料,許多品牌網站不得不把Cookie同意設成彈跳視窗,爭取在進入網站前獲得使用者同意,才得以蒐集顧客資料,完成後續的消費行為追蹤。
在這之前,其實大部分的品牌網站就已經擁有許多彈跳視窗,例如:聊天泡泡、訂閱框、追蹤同意欄、廣告欄位…等,但現在又多了一個Cookie同意視窗,導致使用者開始有些不一樣的聲音出現了。接著我們先來看彈跳視窗怎麼了,多重彈跳視窗的體驗長怎樣,以及你的網站還能怎麼調整…
本篇目錄
被列為黑名單的彈跳視窗
彈跳視窗最遠可以追溯到1995年,當時人們很愛運用彈跳視窗設計網站,創造視覺的動感吸引使用者瀏覽,以致後來的網站產生了奇怪的化學變化,總是喜歡讓整個網站擁有密密麻麻的彈跳視窗,使得使用者疲於點選彈跳視窗,最終只要有彈跳視窗的網站,就很容易被使用者直接列入拒絕往來戶。
一直到了近年,單一網站的彈跳視窗使用才又多了起來,不管是電商網站、新聞網站,或是一般的品牌官網都開始出現這樣的傾向,但大部分的網站都還是會顧及使用者體驗,反覆測試彈跳視窗的位置,令其能產生行銷效益之餘,不至於阻礙到使用者瀏覽的動線。

總體來說,彈跳視窗其實是很好的顧客喚醒策略,在網站內容豐富的前提下,使用者們對彈跳視窗的包容度都算很高,而彈跳視窗起到的行銷提醒作用,也會比單純放置Banner在橫幅上來得更好,這也是為什麼至今彈跳視窗仍然存在的理由。
現代多重彈跳視窗體驗
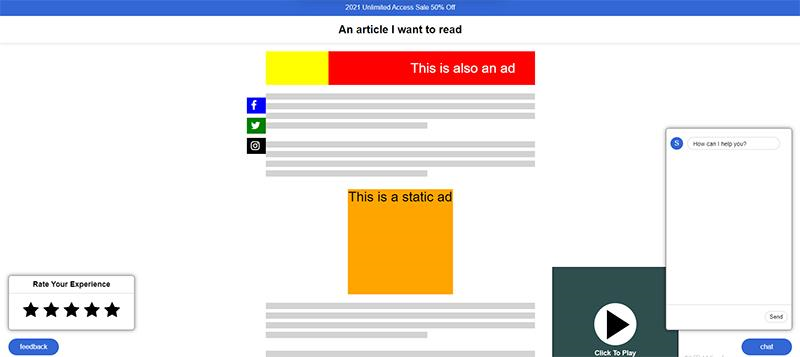
雖然品牌網站的彈跳視窗已經算是變著花樣在避免使用者厭棄,但近期多了Cookie同意視窗還是不免讓部分使用者爆發了異議,甚至還有網友做出了「how-i-experience-web-today.com」,來展示他在其他網站遭受到的彈跳視窗攻擊是怎樣。

點擊它所設計的搜尋結果後,就會開始顯示各種彈跳視窗,近乎每個常見的彈跳視窗花樣都會出現在上面,並且很可能你也會產生與其相同的共鳴。不過你有想過對於有消費需求的人們來說,這些彈跳視窗確實能起到更大的作用嗎?還有無利不起早,那些品牌為什麼仍然保留使用彈跳視窗的習慣?
正如前面所述,只要網站內容夠豐富,又或者電商優惠夠誘人,使用者對於「有退出按鈕」的彈跳視窗便仍擁有高度的包容。但跟SEO優化有黑帽一樣,有些彈跳視窗設計簡直像在玩誰來找碴,進入視窗大概要花超過五秒的時間在找退出按鈕,還有些是重複彈跳的次數過多,瀏覽五秒跳一個視窗,別說是使用者,光是我們自身都很容易被勸退。
你的網站還能這樣調整
基本上,彈跳視窗是為了提升行銷效益,今天就算有人覺得很討厭,但以行銷的觀點看來,它還是有存在的必要,品牌網站是不可能完全捨棄彈跳視窗不用。所以,在維持良好的使用者體驗下,你的網站其實還可以這麼調整…
深究彈跳視窗的放置位置
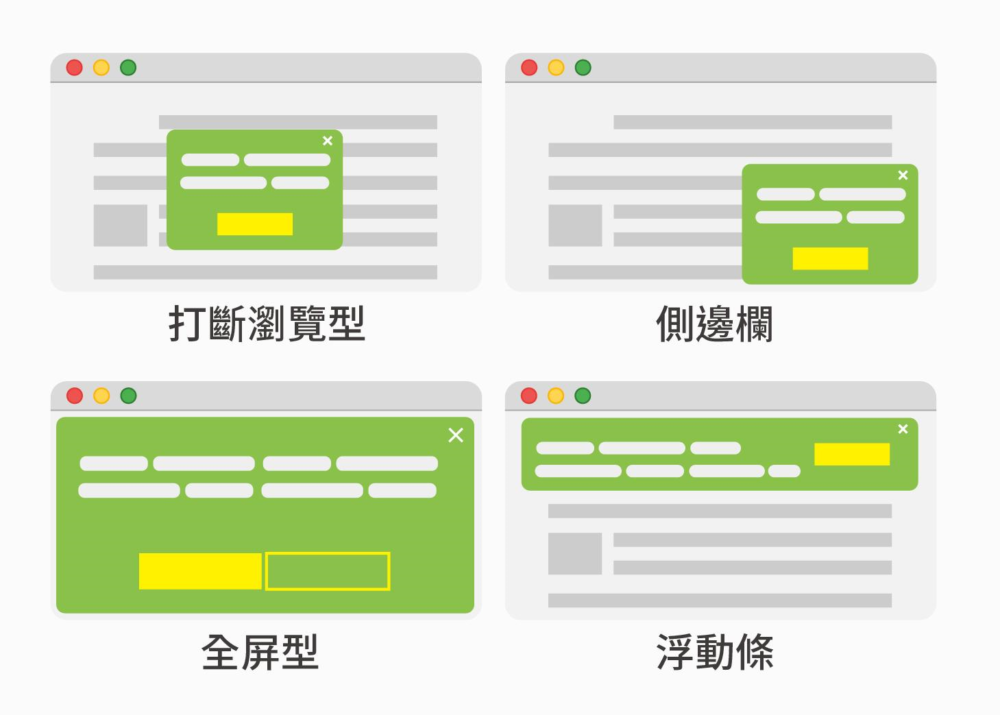
彈跳視窗的位置其實是有講究的,一般直接置於網頁中央的,都屬於打斷瀏覽的類型,優勢就在於不會讓使用者錯過,能第一時間了解網站內部的優惠或資訊,還有另一種沒有打斷閱覽,但存在感很強的彈跳視窗,它不會干擾你閱覽網頁,但會慢慢霸占整個網頁。

你可以根據資訊的急迫性選擇不同的放置位置,像電商網站就會把優惠信息以打斷瀏覽的方式,在消費前提醒折扣優惠的存在,然後將網站追蹤同意的視窗,以漸進式霸佔頁面的方式,讓使用者自行選擇處理它的時間。
統一彈跳視窗與品牌網站的風格
如果每一個網站彈跳視窗的設計都跟「how-i-experience-web-today.com」裡面一樣,而沒有自己品牌的風格,那當然使用者會容易感到視覺疲倦,要有與品牌網站齊行,且令人眼睛一亮的設計,才能更有效提升使用者的接受度。

如果整體的設計無法貼合品牌風格,那請記得最少字體要與品牌字體相同,而非讓彈跳視窗只能那麼突兀的出現,仿佛與網站不成一體。遵守使用者習慣是件好事,但仍要保有品牌的性格於其中,才能留住使用者的瀏覽腳步。
退出彈跳視窗的按鈕的必要性
彈跳視窗講求瞬間的吸引力,吸引眼球後便能功成身退,但有些彈跳視窗體驗會變成強迫推銷,只有照著彈跳視窗的步驟去做,才能移除彈跳視窗。當然這種做法在進入付費內容前,顯示付費的彈跳視窗試有必要的,但一般的品牌網站這麼做就會讓使用者獲得不好的使用體驗。
獲得顧客資料固然是品牌官網其中一項目標,不過運用這種方式得來的顧客資料想要追蹤後續的消費行為通常都會遇到困難,不是顧客資料有誤,就是會導致消費者不願再次進入網站瀏覽,自然就沒有了之後的發展可能性。因此,退出彈跳視窗的按鈕可以做得不明顯,但不能讓人找不到,才能形成網站好的瀏覽循環。
【 延伸閱讀 】企業網站設計需注意的10個常見問題
使用合適的色彩與視窗形狀
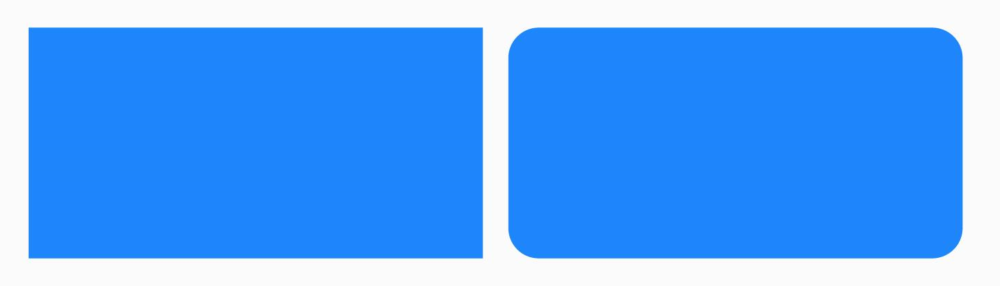
不同的色彩與形狀會帶給使用者不一樣的感受,在之前的文章中,我們就曾談過色彩的感受變化,有興趣可以延伸閱覽,這裡則是來探討使用者看到形狀的反饋,以下有兩張長方形,你可以測試一下自己對於兩種長方形的感受:

長方形的直角經常會給人較為沉穩、可靠的感受,圓角型的長方形反而會帶來些許活力,相較直角的穩重感更顯年輕化。所以一般品牌網站為拉近距離通常會運用圓角長方形作為彈跳視窗的形狀,甚至有些更活潑的品牌風格會採用橢圓作為彈跳視窗。
【 延伸閱讀 】品牌代表色怎麼選擇?3個步驟搞定你的色彩搭配!
讓文案簡單俐落地切進重點
使用者留給彈跳視窗的注意力有1秒嗎?其實應該甚至不到一秒吧!因此,過於平舖直述和過多的文字敘述,在第一時間就宣告了彈跳視窗的失敗,設計彈跳視窗上的文案時,要想辦法貼近使用者的需求,讓彈跳視窗一擊必中。
舉例來說,彈跳視窗顯示折扣優惠,優惠要以買一送一或全面五折起方能勾起消費者的購買慾望?如果考量消費者心理,一定會是買一送一更吸引人,因為「送」這格字眼意味著免費,免費產品會直接凌駕於其他考量(像是:功能、品牌、色彩…之類的)之上,所以市面上才那麼多品牌會用買一送一的文案,而不是表明就是五折優惠。
定期A/B測試你的彈跳視窗
彈跳視窗和所有的設計一樣涉及了視覺,同時也講求效能。彈跳視窗設計的最終目的是要形成轉換,想要知道顧客到底喜不喜歡彈跳視窗最後還是得歸咎於─轉換率。一般設計得當的轉換率經常可以維持在3%左右,反之也許就需要去研究彈跳視窗的設計是否有可改善的部分。
你可以透過A/B測試去找出彈跳視窗需要調整的部分,並再次用相同的手法去測試素材的合適程度,找出一個能夠確實形成轉換的彈跳視窗設計。
立即升級你的彈跳視窗設計
從各大品牌網站、轉換率的歷史數據,其實都能知道彈跳視窗並不是完全不適合網站使用,和網站上其他元素一樣,只要元素與元素之間連接不出任何問題,顧客體驗自然會順暢、快樂許多。
彈跳視窗設計這個議題,比較是觀點、角度不同的問題,所以在這裡談的調整方式,也是如何讓使用者更能接受網站中的彈跳視窗,希望這些方法予你能發展出更多不同的彈跳視窗的表達方式。
學習更多行銷人文章
網站SEO優化教學:SEO從9種方法檢查網站開始,有效提升網頁排名
不是工程師也要懂網站?行銷人該學基礎網頁設計的 4 大理由
|本文由龐果設計授權提供,僅反映專家作者意見,未經原作者授權請勿轉載。
作者資訊

- 我們致力於提供台灣行銷從業者專業、實用的文章內容,若您也認同我們的理念,歡迎來信投稿:[email protected]
此作者最新相關文章
- 2025-06-03營銷合作徵信社價位怎麼算?一篇看懂合理行情與安心委託的關鍵
- 2025-05-27營銷合作婚前徵信為幸福婚姻提供保障
- 2025-05-23營銷合作外遇抓姦⸺婚姻破口裡的證據攻防
- 2025-05-21營銷合作徵信費用怎麼看?真相背後的專業與價值












-366x243.png)




















