|文/龐果設計|原文出處/GA 超實用教學,五大指標、一套心法,搞懂怎麼提升流量品質|首圖/Freepik
網站經營了一段時間,發社群、買廣告該做的都做了,網站流量也有明顯的增長,但為什麼訂單轉換遲遲升不上去?這也許是你的流量品質出了問題。
什麼是流量品質?
流量品質指的是透過各種可量化的方式,來衡量使用者進入網站的行為模式是否符合網站經營者的期待。但你可能會想,網站的流量不是越多越好嗎?為什麼還要講求流量品質呢?首先,網站流量當然是越多越好,這代表著有更多使用者曾瀏覽過你的網站,不過如果每個人都進來瀏覽完就離開、沒有形成任何的轉換,那就違背最初網站經營的目的了。
為什麼網站要重視流量品質?
撇開以收取廣告收入維生的網站不談,大多數網站經營最終的目標都是為了銷售,所以網站流量的多寡固然重要,但提升流量的品質更是刻不容緩。假設你的網站或部落格每月有100名訪客、轉換率為1%,可以藉此產生2個潛在顧客,那麼當流量品質提升後,你的轉換比例到了100名訪客能換4個付費顧客,潛在顧客就會有高達8位的可能性。
所以當網站已經能創造一定的流量後,接著要考慮的就是要如何提升轉換率的數字,在之前的電商經營導引裡有大致提過該如何提升電商網站的轉換率,但在本篇文章我們會提到的會比較偏向B2B網站,之於B2C網站仍有可借鑑的部分。
【 延伸閱讀 】2022電商經營導引,利用行銷、曝光、導流快速搶佔先機
怎麼衡量GA的自然流量品質?
GA全名又稱Google Analytics是一款網站分析工具,蒐集的數據細節小至使用者停留時間,大到從哪個來源進到網站都會被記錄其中,前提是你要有確實的將追蹤碼放置在網站裡頭,這些數據才會照實呈現在GA工具上。
而自然流量品質就是依靠這些數據形成的5大指標作為判斷依據:
單次工作階段頁數
單次工作階段頁數呈現的是使用者在一個工作階段中平均會瀏覽的頁面數,它顯示出使用者在你網站的導航深度,等於是他所瀏覽的頁面越多、對你的網站興趣越高,你說的內容就會越容易吸引到他。
然而,使用者進入網站通常都會先從首頁登陸,才會再前往產品或服務頁面,以這樣的頁面數字來說,你的每次工作階段的頁面應該至少要有2個以上的頁面,才能稱得上獲得好的流量。
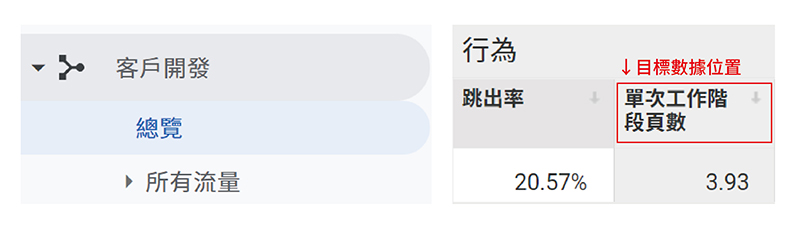
你可以在GA的頁面中,從客戶開發裡的總覽找到相關數據,單次工作階段頁數參考數據至少要1.8到5.7頁。

如果單次工作階段的頁面數據不如預期,那你就要開始思考網站為什麼沒有讓數據達標,可能是你定位了錯誤的關鍵字,或你的受眾定位有誤,導致使用者一進入網站,發現內容與想像不同便離開了網站。
當然,也有可能是你的首頁沒有辦法正確連結到其他頁面,像是:加載速度過慢、連結設計在非使用者能預期到的地方…等等,以致於使用者無法繼續瀏覽其他頁面,這種時候就需要去調整你的網頁設計,再去逐步測試在修正後的數據有無明顯變化。
平均工作階段時間長度
GA會記錄使用者在網站上花費的時間,無論網站是否正在被瀏覽。比方說:在蒐集相關的服務資訊時,我們都會一連開啟好幾個分頁,而這些分頁在開啟的那一刻就會被印上時間戳記,開始記錄停留在網站上的時間。
你可能會想這樣的說明,那GA數據紀錄的時間不就應該要很長,但我的數據怎麼都沒有呈現出來?實際上,時間戳記的概念有著兩個漏洞,一無法記錄最後一頁,二是不管在當下頁面瀏覽再久,只要沒有再瀏覽網站其他頁面,選擇離開那當次的網站停留時間也會是零。
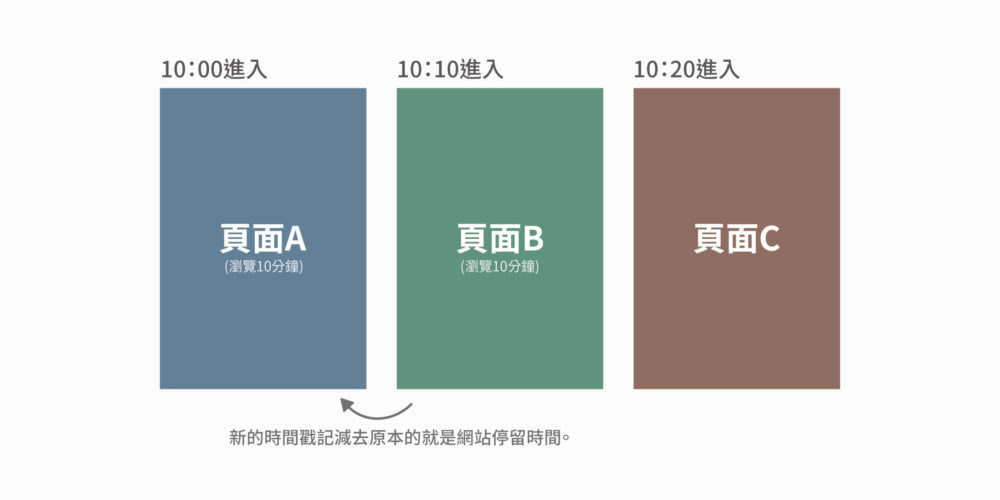
因為時間戳記的運作如下:

- 你在10:00進入頁面A,頁面A就會被蓋上10:00的時間戳記,如果10分鐘後,你對頁面B的內容感興趣,因而點擊跳到頁面B。
- 進入頁面B時,它就會獲得10:10的時間戳記,這時候我們就能知道這一個使用者在這個會話時間/網站停留了10分鐘了。但同樣十分鐘過後,如果還要繼續瀏覽網站,並選擇到頁面C瀏覽。
- 頁面C也會獲得一個新的時間戳記10:20,到此除非使用者剛好抓在10分鐘內再跳轉其他頁面,不然只要是在頁面C讓前面提到的會話滿足30分鐘條件,或就此離開網站,那使用者究竟在頁面C瀏覽了多久,我們就不得而知了。
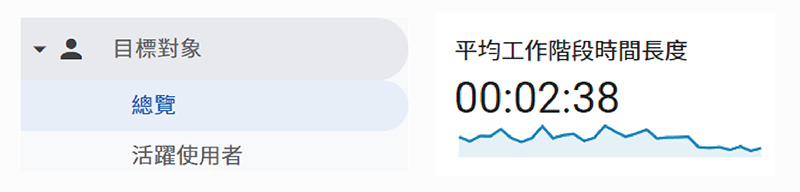
在目標對象的總覽欄位中,能夠找到平均工作階段時間長度,平均工作階段時間長度參考數據約在20秒到3分鐘左右。

網站停留時間在GA數據上基本上都算低報,因為它撇除了很多我們上面提到的關鍵漏洞,不過在數據上它如果能與其他指標相輔相成,其實就不需要糾結於單一的指標數字。而這裡會提到平均工作階段時間長度的主因在於,也許我們能夠反向利用時間戳記的概念,做到SEO優化的成效,像是透過網頁的設計讓他們能在找到所需的訊息外,還能獲得其他相關的主題或是服務的資訊,藉此提高網站流量品質。
【 延伸閱讀 】SEO 關鍵字優化密技,自己做也能提升搜尋排名
離開百分比
顧名思義,離開百分比指的是離開網站比例,指使用者從哪一個頁面離開網站比例,而這一數值單看數字本身是沒有意義的,高離開率對於網站來說,不好也不壞,端看真正擁有數據的是哪一個頁面。
以一般比較好理解的電商網站來說,使用者在結完帳的畫面,跟在購物車階段離開,哪一個離開率高會是你想要的?一定會是結完帳的頁面,這代表訂單已經拿到,如果你的GA數據顯示你在購物車階段的離開率高的離譜,你可能就要回頭思考你的金流系統有沒有問題,或優惠力度是不是不夠了,不然使用者為什麼會一起在購物車階段離開網站。
同樣的這個概念,也可以套用官方網站上,正常情況下官方網站如果可以將離開率高的頁面控制在聯絡頁面,大致也會抵定使用者流程;若否,也許就需要開始評估你的網站文案、圖片、影片、使用者體驗設計、網頁加載時間是不是有哪部分出了問題?不符合使用者體驗?逐步開始調整直到你的頁面離開率在正確的頁面提高,這樣體現而來的流量品質也會比較好。
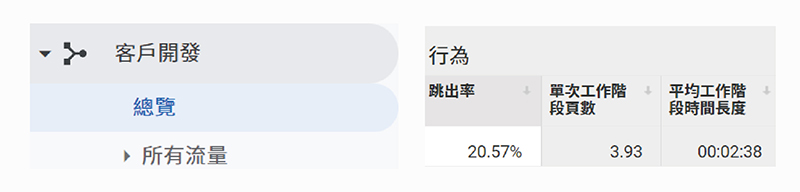
離開百分比可以從行為總覽的數據介面裡找到,參考數據在10% – 35%之間都還算是正常值。

但其中有一項跳出率很常會與離開百分比一起被搞混,在一頁式與多頁式網站介紹中,我們就曾針對名詞做相對應的解釋與範例提供,可以再去文章回顧兩者的概念,或繼續閱讀下方的文章,因為接著就要來看相關性指標跳出率數據。
【 延伸閱讀 】一頁式與多頁式網站設計,到底該如何選擇網站設計?
跳出率
「跳出」意味著使用者只在網站上瀏覽完這一頁面就跳離網站了,如果你的網站並不是一頁式網頁,卻擁有高跳出率,那你也許要考慮一下頁面是不是無法提供使用者需要的訊息,例如:關鍵字或受眾定位錯誤,以致無法留住使用者的注意力。
不過有另一種情況的高跳出率對於網站來說是好事,假設你是以做聯盟行銷為主的網站,那使用者能迅速跳轉到其他瀏覽器結果,讓GA數據的跳出率提高,對網站來說才是好流量品質的呈現。
跳出率目前在GA4與GA的表達方式不太一樣,在GA中你可以從剛剛的離開百分比位置看到跳出率的數據,也可以從客戶開發總覽的行為欄位裡面找到跳出率數據,跳出率的參考數據從30% – 60%都是安全範圍。

倘若你的網站分析工具已換成GA4,那跳出率就會被參與率指標取代,參與率指標會把瀏覽過多頁網站、完成事件轉換、在網站停留超過一段時間的使用者列為參與用戶,而Google之所以會做這樣的更新,就是因為一頁式網頁。
一頁式網頁在行銷上仍有其龐大的導購效力,但在GA的數據中卻不能很好的追蹤數據的成效。一頁式網站若用跳出率展示,那數據就永遠只能顯示100%,畢竟使用者也確實都只能在一頁式網頁上離開,這樣的數據呈現對於網頁經營者來說就沒有參考價值。
以往一頁式網頁若要透過GA監控網站成效,就需要再另外設置事件,讓使用者在瀏覽到50%網頁時就回傳數據,又或者以按鈕作為事件蒐集相關數據。但在GA4就會有一項比較明確的參與度指標用以替代跳出率。
轉換率
轉換率的數據是來自你在網站埋下的事件形成的所有轉換成果,GA會把它換算成整體網站的轉換率,但實務上在運用還是會去瀏覽細項的轉換數據,找出是哪些項目形成了轉換,以及有哪些目標的轉換遲遲無法成功,轉換的目標設置有可能會是完成交易、填寫表單、註冊會員、下載應用程式…等等,把轉換目標混為一談,對於改善流量品質沒有太大的幫助。
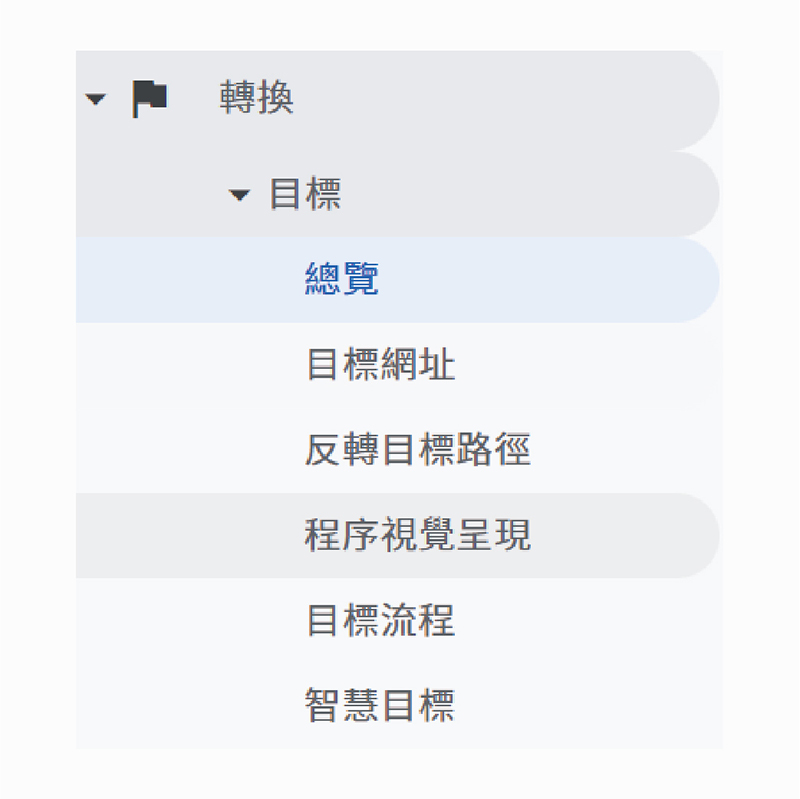
至於轉換率的位置就在轉換中的目標,如果你有設定單一轉換目標的數據也會在這,轉換率成效以3% – 5.31%最佳。

因為當介面設計、網站資訊、圖片、影片、頁面速度更新後,除了帶動流量,最關鍵的便是目標轉換率,若流量的提升並沒有將目標轉換的數字也同時提高,最大的可能就是你的關鍵字定位搞錯了,來的流量對你本身的業務項目不感興趣,所以就會造成一種奇怪的景象,網站流量很高但怎樣都無法到達行銷漏斗的最底層。
活用你的GA數據,提升你的流量品質
大多數網站經營者手頭上除非有2-3個網站數據可以做比較,否則單看自己網站的數據,只要沒有退步都算成長,根本找不到優化的方向,而這一個部分就是統整出一般網站應該達成的數據目標,但必須說以上數據就僅是個參考依據,真實的數據情況會追隨著行業類別與商業模式的不同而有所差異。並且除了參考以上述數據,還是需要多比對與你手頭上數據的差異性,做出最好且可達成的優化目標,讓網站流量品質能可見地成長。
學習更多行銷人文章
關不完的彈跳視窗,Cookie同意、聊天視窗?還有使用者體驗嗎?
Z 世代是什麼?如何設計 Z 世代偏好的網路服務?必看的五點建議
|本文由龐果設計授權提供,僅反映專家作者意見,未經原作者授權請勿轉載。
作者資訊

- 我們致力於提供台灣行銷從業者專業、實用的文章內容,若您也認同我們的理念,歡迎來信投稿:[email protected]
此作者最新相關文章
- 2024-04-11行銷趨勢徵信社跟蹤方式有哪些?徵信社跟蹤的專業度怎麼判斷?
- 2024-03-29產業專欄讀賣巨人交流賽/日本夫婦訝異台灣球迷起立應援 稱讚大巨蛋很美
- 2024-03-29產業專欄農16區段發展俱佳 「遠雄PARK 16」輕豪宅獲菁英青睞
- 2024-03-27行銷趨勢徵信社費用怎麼算?告訴你哪些錢絕對不能省!



























-1-1-366x243.png)







